Three basic practices of responsive web design
Reprinted from AndroidGuys
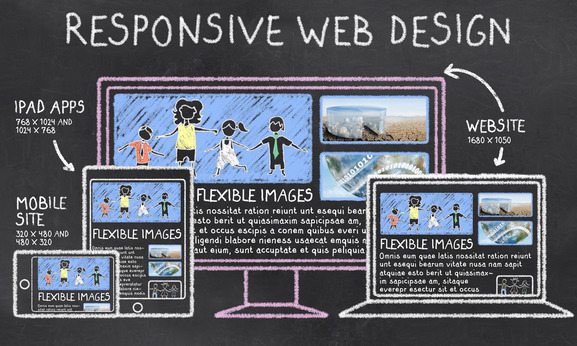
With more and more web users now viewing a record number of websites from mobile devices such as tablets and smartphones, it’s never been more important to ensure that your website or blog has a design which is responsive. Since the majority of internet users are now on a mobile device, it’s no longer enough that your website looks and works great when viewed on a desktop computer or laptop. Along with that, Google has also added mobile-friendliness to its list of SEO guidelines for websites. Since having a responsive design is now more fundamental than ever before to your success, we’ve listed some of the basic practices of a responsive design.
Begin with Branding
Whether you’re looking after the coding of your website’s design or are paying somebody else to do it, making sure that you begin with your brand first and foremost is absolutely essential. When putting together a responsive design for your website or blog, it’s not only important to make sure that your brand’s persona, voice and values are clearly communicated when viewed on a laptop or desktop, but on any other device. Paying careful attention to your branding and ensuring that each of your visitors knows who your brand is, its values, and what it’s offering is vital.
Page Loading Time
The amount of time that your website and pages take to load can be more significant to the success of your business than you may realize. Research shows that a huge percentage of internet users expect a page to be fully loaded within a matter of seconds, and will go elsewhere without a second thought if they are kept waiting. With such high expectations when it comes to page speed, it’s not only important to choose a design which is responsive, but also make sure that it is uncluttered, simple and ready to load up as quickly as possible on any device. Page speed is also crucial to your SEO efforts, with Google offering more favor to sites which load up quickly.
Content Strategy
Choosing a responsive design which allows you to easily update the content on your website or blog is absolutely essential. Your content strategy should be a huge priority when it comes to putting together a responsive web design. Along with ensuring that text content is also responsive and readers can view blog posts, articles, and text on pages easily on any device, it’s also important to understand that today, web users are increasingly looking for other forms of content to words.
Images or video, for example, should be able to be seamlessly included in your responsive design in order to ensure that your site visitors have the best experience. A responsive web design is absolutely crucial for any website owner or blogger today. But, when choosing a responsive design for your website or blog, there are a range of important practices which should be taken into consideration.